【WP】LCPの改善!64から95に改善!
新潟県長岡市の髪と地肌にやさしい
大人のマンツーマンヘアサロン
RIVERS(リバース)です。
【WP】LCPの改善!64から95に改善!
もくじ

今回は「WP(ワードプレス)」。
ウェブサイトソフト、ワードプレスについての
忘備録なので興味のない方はスルーしてください。(笑)
Googleconsole(グーグルコンソール)のデータ
時々送られてくるGoogleconsole(コンソール)のデータ。
いまいち内容がよくわからないのでスルーしていたんですが
最近、登録されているインデックスページが目に見えて
下落しているのがわかりました。
簡単に説明するとグーグル検索で表示されているページが
どんどん減ってきている状態。
有効ではないとされるウェブページがどんどん
減ってきているんですね。
最近、
ウェブサイトの閲覧数が急激に低下してきているので
これはチャットGPTなどの生成AIの影響なのかなぁ
と思っていました。
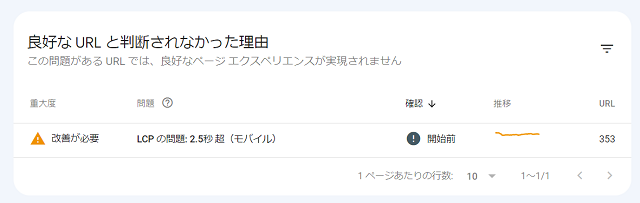
LCPの問題
エクスペリエンス>ウェブに関する主な指標
をクリックするとモバイルのところの
良好なURLが0になっています。(苦笑)

これはどういうことなのでしょうか?
重大度:すべての改善が必要
問題:LCPの問題、2.5秒超(モバイル)
となっています。
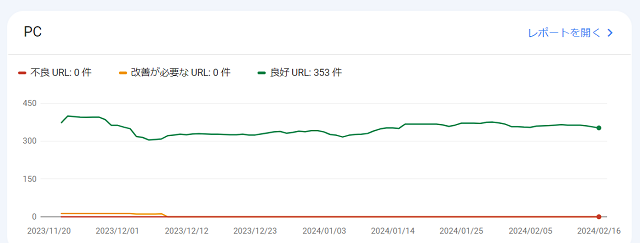
一方、PCの方はすべて良好になっています。

そう、
リバースのウェブサイトはパソコンで見る用に
設計されているので問題ないんですが
モバイル、スマホで見る用には
イマイチなんですね。
PC、タブレット、スマホで見ても問題ない
レスポンシブデザインには一応なっているんですが
なにか不具合があるようです。
そこでとりあえず、LCPの問題を改善していきます。
LCPとは?
そもそもまずLCPとは何ぞや?(笑)
LCPとはLargest Contentful Paintの略で
簡単に説明するとスマホで見る時の表示速度、
読み込み速度を示す指標で
2.5秒を超えると遅い!要改善!
となっているようです。
引用:WEB集客ラボbyGMO
まぁたしかに読み込み速度が遅いサイトは
嫌ですよねぇ。
そこでGoogleさんに嫌われてしまう。
グーグルさんに嫌われると閲覧ユーザーにも
見られにくい、表示されにくくなってしまうんでしょう。
LCPの改善
さて、
調べてみますとGoogleさんの「Page Speed Insights」で
LCPの測定ができるとのこと。
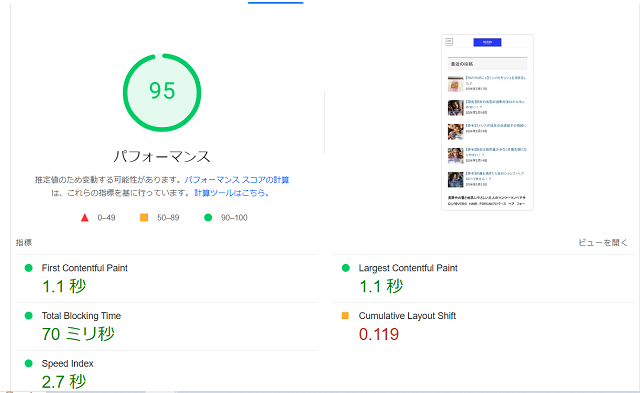
そこで
リバースのウェブサイトのトップページの状態を
調べてみます。

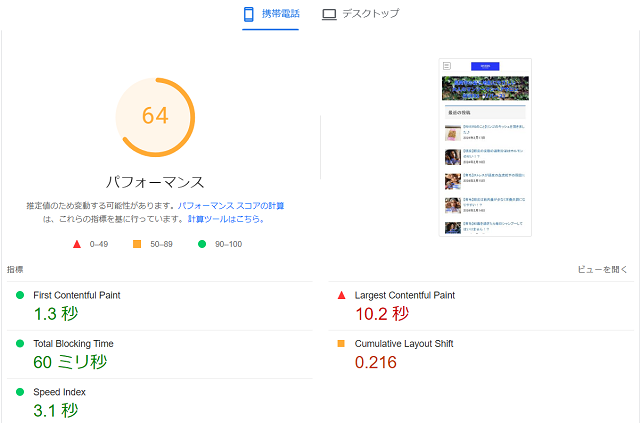
パフォーマンスが64点、
右上のLCPが10.2秒と赤色になっています。
その原因とさらに調べてみると
トップページ上の画像に問題があるようです。
画像が大きすぎて表示されるまでに
時間がかかるんですね。
そこで思い切ってトップページの画像を
消してみました。

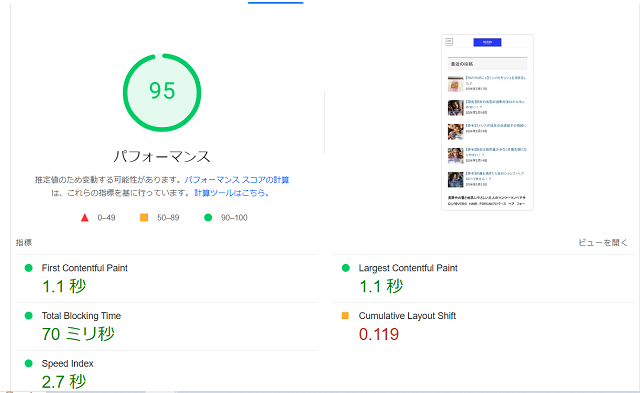
するとどうでしょう!
おお~っ!パフォーマンスが95点に!
さらにLCPも1.1秒と2.5秒以下になりました。
サイトとしてはシンプル過ぎて
何のサイトか一見、わからなくなりましたが(笑)
とりあえずGoogleさん的には
スマホでも見やすいサイトとなったんでしょう。
また、店内の画像を入れるなどして
どうなるか工夫してみたいですね。
とりあえずLCPが改善されてよかったです。
Googleconsole(グーグルコンソール)の状況は
28日くらいで集計されるので
また様子を見たいと思います。
引用:smallwarks
まとめ
今回は「WP(ワードプレス)」。
ウェブサイト作成ソフト、ワードプレスについての
忘備録なので興味のない方はスルーしてください。(笑)
Googleconsole(コンソール)のデータ。
エクスペリエンス>ウェブに関する主な指標の
モバイルのところが
重大度:すべての改善が必要
問題:LCPの問題、2.5秒超(モバイル)
となっていました。
LCPとはLargest Contentful Paintの略で
簡単に説明するとスマホで見る時の表示速度、
読み込み速度を示す指標で
2.5秒を超えると遅い!要改善!
となっているようです。
そこでLCPの改善をしてみたところ、
パフォーマンスが64から95に改善!
どうやらトップページの画像が大きすぎて
重かったようです。
とてもシンプルなサイトになってしまいましたが
どうなんだろう?(笑)
RIVERS(リバース)
ハナヘナ染め、ヘナ染めをしてみたい方へ↓
・New!【初めての方限定メニュー】 はじめてのハナヘナ染め限定価格はじめます。

長岡市の髪と地肌にやさしい
大人のマンツーマンヘアサロン
美容室 美容院 理容室
RIVERS HAIR FORUM
リバース ヘア フォーラム
RIVERSのホームページ
RIVERSの公式ブログ
RIVERSの公式FBページ
RIVERS公式Instagram
リバース公式Instagram rivershairforum
RIVERSのLINE公式アカウント
アカウント名:RIVERSHAIRFORUM ベーシックID:@672qvrde
マンツーマン担当のためお早めのご予約
をお待ちしています。
はじめての方もお気軽にご連絡くださいね。
そのほかLINE、メール、FBページ、InstagramのDM、メッセンジャーからでもOKです。
おまけ:
1日1回リバースを応援ありがとう!(笑)
今日のRIVERSの順位をチェック!
編集後記:
ブログを毎日更新しているだけで
ウェブサイト全体の様子はあまり確認していませんでした。
いつの間にかインデックスページが
減りまくっているのはなぜなんだろう?
最近は有益な情報、
その部門に特化したウェブサイトにしないと
評価されないんでしょうかね?
さらにはレスポンシブデザイン。
特にスマホで見やすいウェブサイトになっていないと
減点されるようです。
また、見やすい色の配色だとか、
スマホでも押しやすい大きさのボタン設定などに
しないといけないようです。
少しずつテコ入れしていかなきゃですね。
今は文字よりも動画じゃないとダメなんですかね?
PS.
こういった美容と関係ない記事もダメなようです。(苦笑)
まぁ個人のブログなんだからいいか。
サッカーの日記なんかもインデックスされなく
なっていました。w
書けば書くほど減らされるのでびっくりです。

