【wordpress】HTMLサイトマップを自動的に作るプラグイン
新潟県長岡市の髪と地肌にやさしい
大人のマンツーマンヘアサロン
RIVERS(リバース)です。
【wordpress】HTMLサイトマップを自動的に作るプラグイン
もくじ

今回はホームページについてのメモ日記です。
リバースのHPはワードプレス(wordpress)という
ソフトを使って作っていて自分で色々とあとから
機能を付け加えていけるんですね。
そこで今回やってみたのがサイトマップを追加。
しかも自動的にサイトマップを作ってくれるプラグインです。
今回はサイトマップはHTMLサイトマップとよばれるもの。
サイトマップは2種類ある
サイトマップは2種類あってひとつが
以前に設定したXMLサイトマップとよばれるもの。
XMLサイトマップとはSEO対策用のサイトマップで
ホームページ、ブログからは直接見えないけど
グーグルなどの検索エンジンからクロール、インデックス
して発見してもらうためのプログラム記述?のことなんですね。
私はサイトマップが2種類あるなんて知らなくて
先にこちらのXMLサイトマップのプラグインを
追加したんですけどどうりでHP上にサイトマップが
できないわけだ。(笑)
HTMLサイトマップを自動表示してくれるプラグイン
そこで今回はHP、ブログ上に自動表示される
HTMLサイトマップのプラグインを追加してみる。
HTMLサイトマップとはHP、ブログを見に来てくれた人が
目的のページに簡単にアクセルできるようにする案内図、
サイトの地図、サイトマップなんですね。
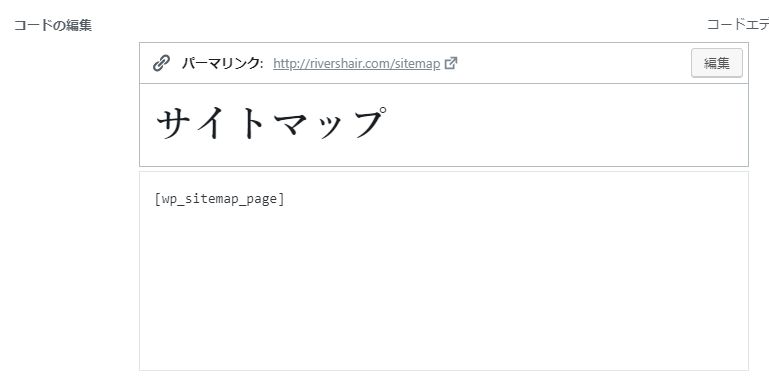
固定ページにサイトマップページを作っておく
はじめに固定ページにサイトマップ用のページを作っておきます。
パーマリンクの末尾はsitemapにしておきます。
プラグイン:WP Sitemap Page を追加してみる
ということでHTMLサイトマップを自動的に表示してくれる
WP Sitemap Page をインストール。
設定からWP Sitemap Pageを選んで
HTMLサイトマップを表示させる設定をしていきます。
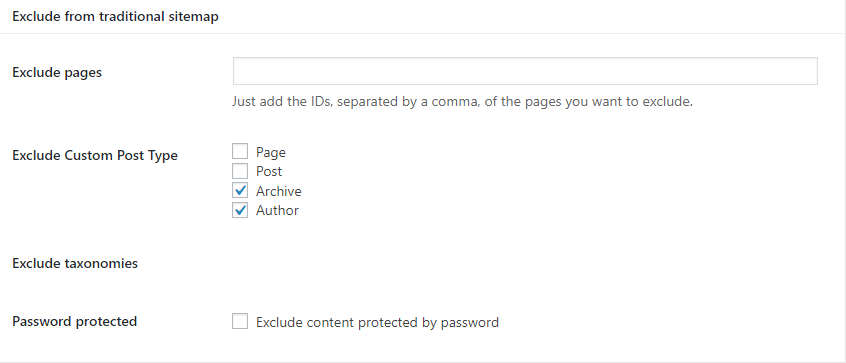
settingsの下の方のExclude from traditional sitemapの
Exclude Custom Post Typeの項目にチェックマークを入れます。
これはサイトマップに表示させたくない項目に
チェックマークを入れる部分ですね。
Page(固定ページ)とpost(投稿)のみ表示されれば
いいのでそれ以外にチェックマークを入れました。

How to use
つづいてHow to useに切り替えて
一番上の項目を固定ページのサイトマップページに
コピペする。(コピー&ペースト)
[wp_sitemap_page] To display a traditionnal sitemap
[wp_sitemap_page] の部分をコピペ。
※本来は半角の[ ]で囲む
これが一番一般的なサイトマップ表示の形なのかな?

サイトマップページにコピペしたら保存、
更新するのをお忘れなく。
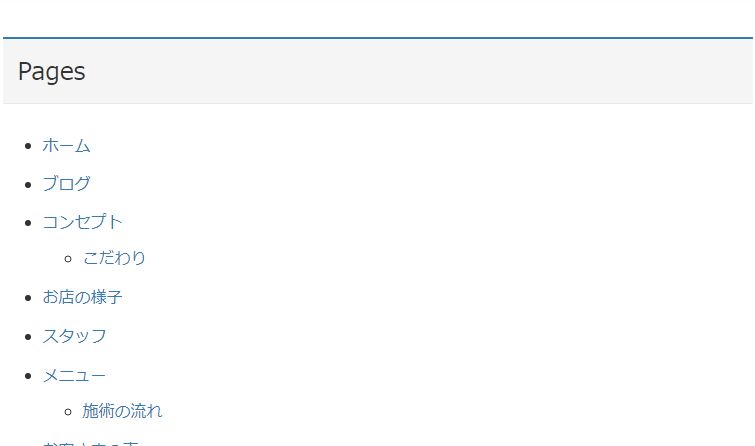
サイトマップを表示してみる
サイトマップを表示してみるとおお~!
自動的にサイトマップが完成しています!

まとめ
サイトマップには2種類あってXMLサイトマップと
HTMLサイトマップがあります。
今回はサイトマップを自動表示してくれるプラグイン、
WP Sitemap Page を使って表示させることができました。
昔だと自分でひとつひとつ項目を作ってリンクさせて
サイトマップを作ったもんですがこりゃ便利ですな。
RIVERS(リバース)

長岡市の髪と地肌にやさしい
大人のマンツーマンヘアサロン
美容室 美容院 理容室
RIVERS HAIR FORUM
リバース ヘア フォーラム
RIVERSのホームページ
RIVERSの公式ブログ
マンツーマン担当のためお早めのご予約
をお待ちしております!^^
はじめての方もお気軽にご連絡ください
ね。
おまけ:
1日1回リバースを応援ありがとう!(笑)
今日のRIVERSの順位をチェック!
編集後記:
今回はHTMLサイトマップを作ってみましたが
調べてみると今はSEO的にはそんなに必要ないようです。(苦笑)
まぁはじめからサイトマップの項目を作っておいたし
なによりHTMLサイトマップを作ってみたかったので
よしとしましょう。(笑)
PS.
さきほどのサイトマップの表示設定 [wp_sitemap_page] だと
固定ページとブログの投稿ページまですべて表示されるので
下にものすごく長くなってしまうので
[wp_sitemap_page only=”page”]にして
固定ページだけ表示させた方が見た目的にスッキリしますね。
(※本来は半角[ ]で囲む。半角にしてしまうとここにもサイトマップが
表示されてしまうので全角にしています。)

